Hello, Im trying to create a mutation using apollo in my web app but I’m getting the error below
Error: “variable $post must have an input type”
Below is the mutation
export const ADD_POST = gql`
mutation CreateTPost($post: CreateTPostInput!) {
createTPost(input: $post) {
document {
id
}
}
}
`
and in my component I’m calling it below
const [addPost, { data, loading, error }] = useMutation(ADD_POST);
addPost({
variables: {
post: {
content: {
creator: "did:key:here_is_did_key",
date: "2023-03-18T12:00:43.093Z",
content: "new content"
}
}
}
})
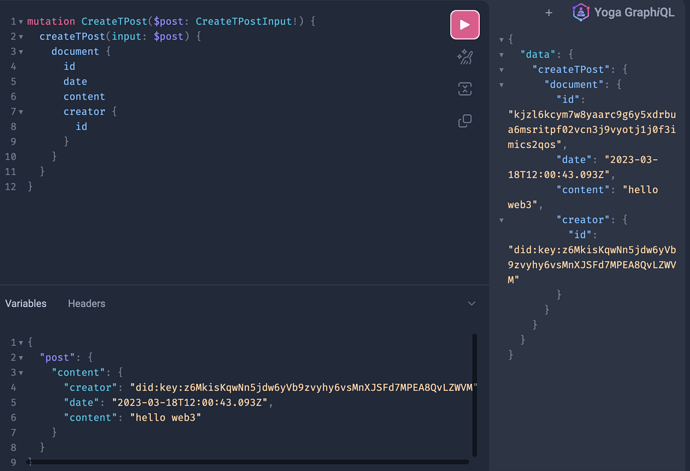
I’ve tried copying the exact mutation above in graphiql and I was able to successfully create the post
can’t seem to find any resources online with this error
thanks