Dear Ceramic Developing Colleagues,
My name is Laura and I am developing a very simple React App to read and create a DID in Ethereum. One button to read the DID, another one to create it. My initial inspiration is this video: Sign In with Ethereum and Decentralized Identity with Ceramic, IDX, React, and 3ID Connect - YouTube . But basically, most of the code in the video is obsolete and I have been working the last 4 weeks to update it.
My code can be found here: GitHub - Laurammf/CeramicDID: Partially inspired on https://gist.github.com/dabit3/ba326e47e4882073bd6342dc1998fd16
I would have some questions for you:
- Which APIs/libraries do I need to read and/or create a DID? For the whole process, including the authentication. Am I missing any API in my code?
- Is there any developer here that would be willing to make a video-call (1 or 2 hours) with me to walk me through this process and teach me how to use ceramic to retrieve and to create a DID? Obviously, that would be paid. I have some experience in coding and I already have one code that you can check on Github.
Currently, I am having a problem with the data model: kjzl6hvfrbw6c7keo17n66rxyo21nqqaa9lh491jz16od43nokz7ksfcvzi6bwc from the documentation: Your first composite | ComposeDB on Ceramic
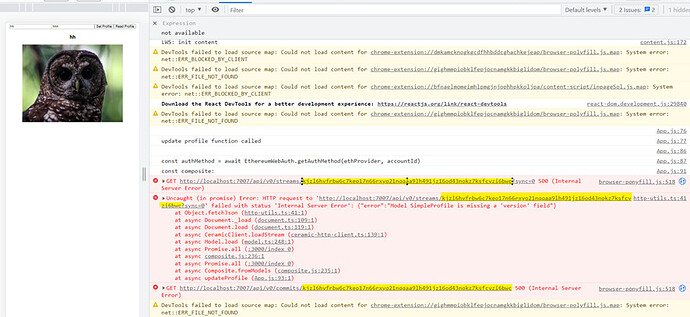
When I run the app, the error message on the console is the following:
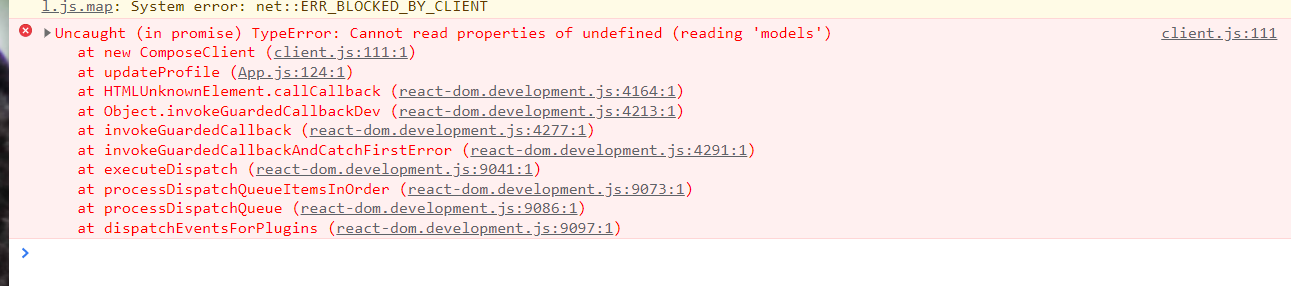
The problem happens when the line 93 of the App.js code is run:
const composite = await Composite.fromModels({
ceramic,
models: [‘kjzl6hvfrbw6c7keo17n66rxyo21nqqaa9lh491jz16od43nokz7ksfcvzi6bwc’],
})
I am running my local node, but the same problem happens when I use “https://gateway-clay.ceramic.network” as endpoint.
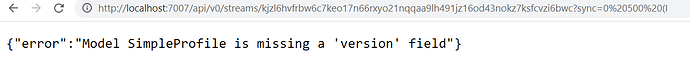
On my node, the following error message shows:
Please someone help me, I desperately need to make this app work to be able to finish my bachelor thesis. The thesis is not about the code, the code is just the final step, like an illustrative implementation of how an interchain DID mechanism would look like. I can give you more details about it in the call. You can write to me in anikofon@gmail.com .
Kind regards,
Laura