Grant/Project Name: zkAccess
Proposer’s contact info: Jose Aguinaga (me@jjperezaguinaga.com)
Grant Category: Apps
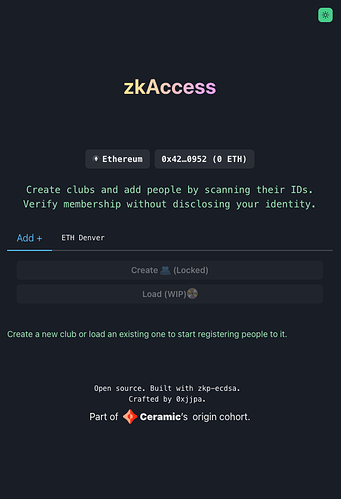
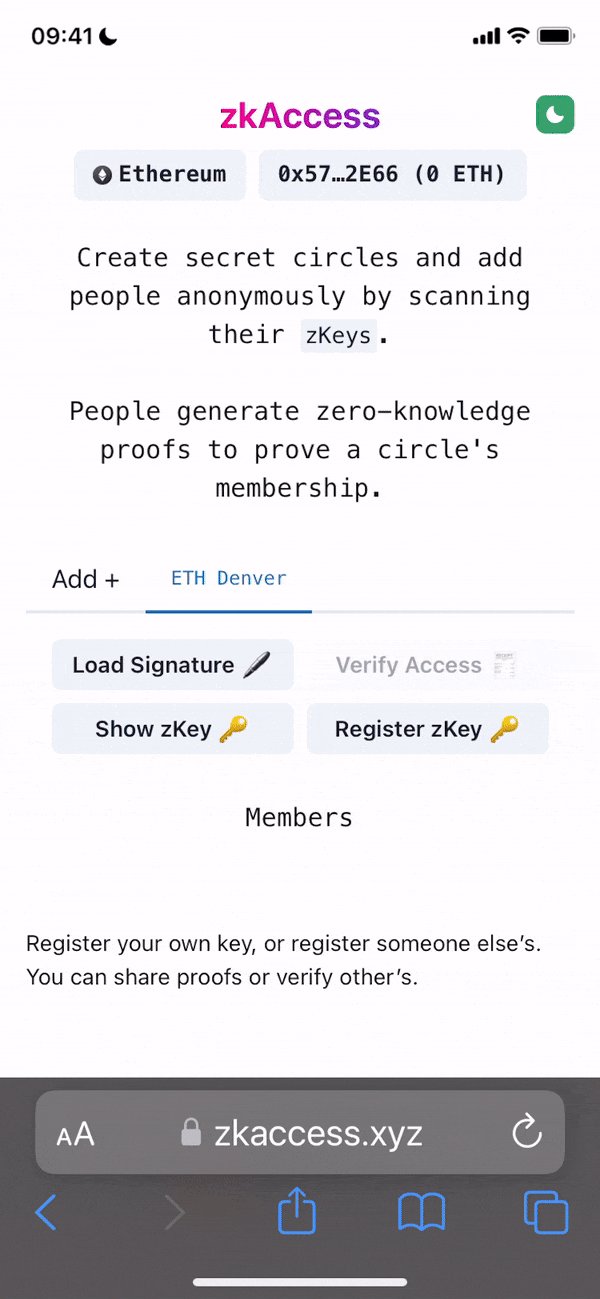
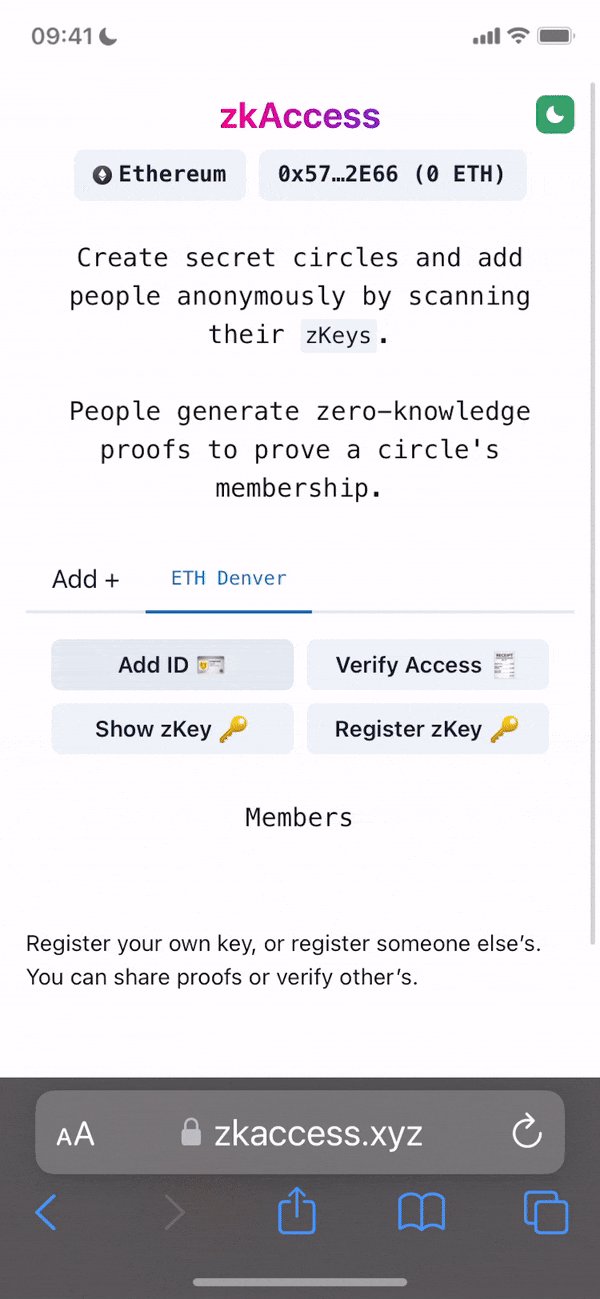
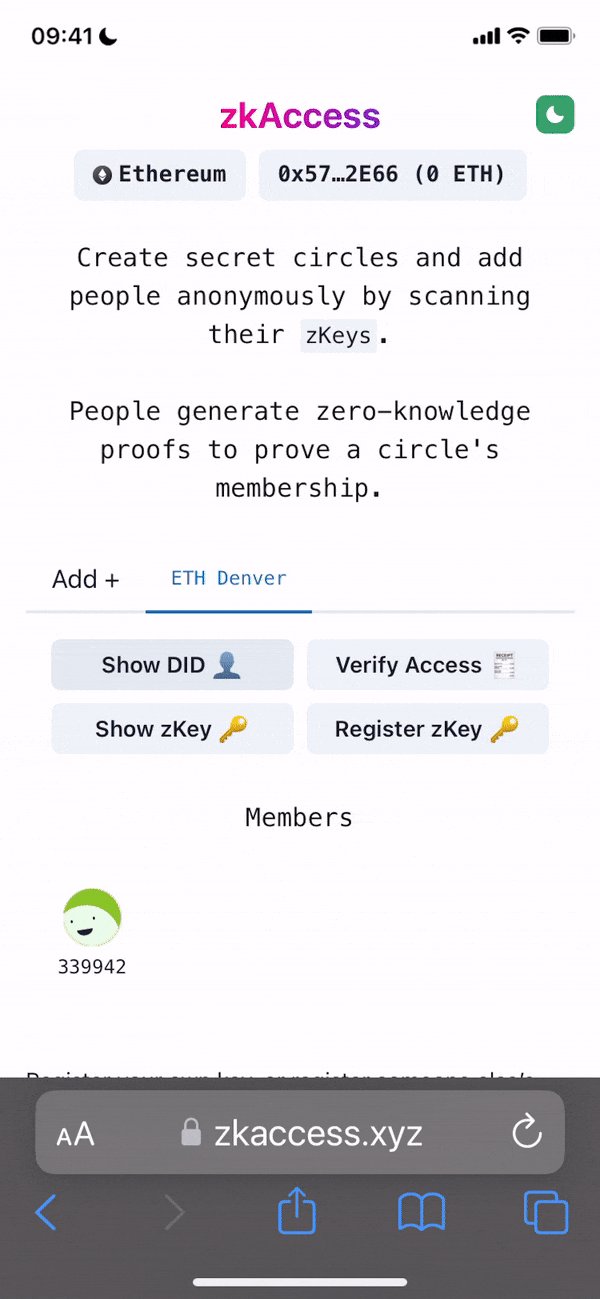
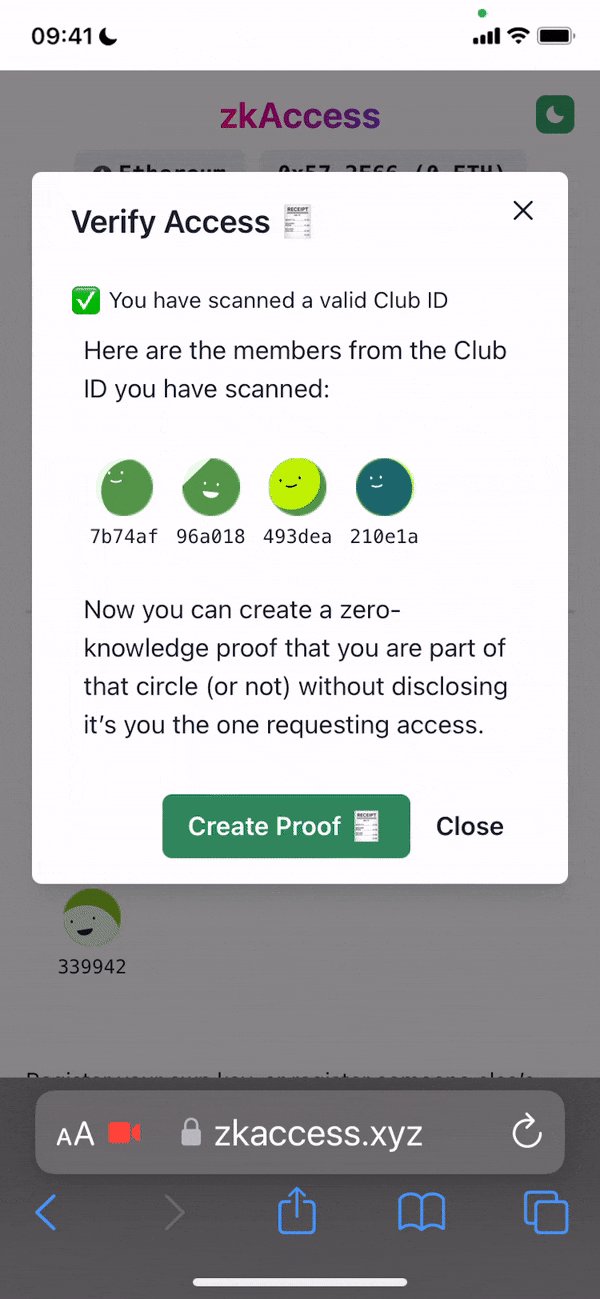
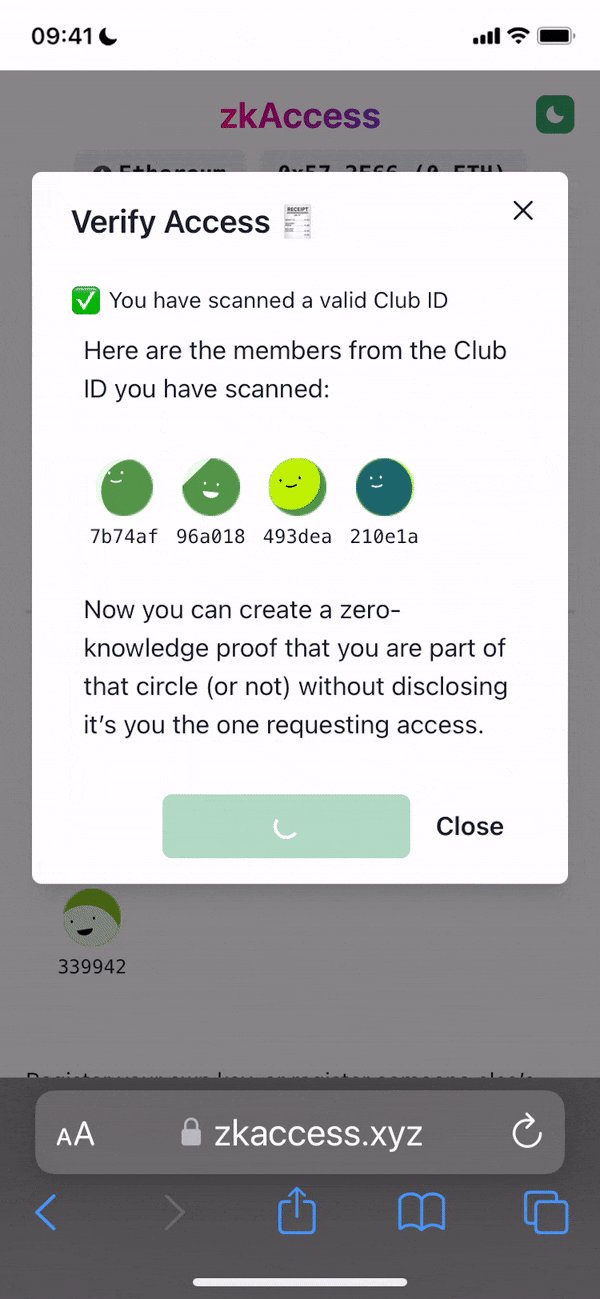
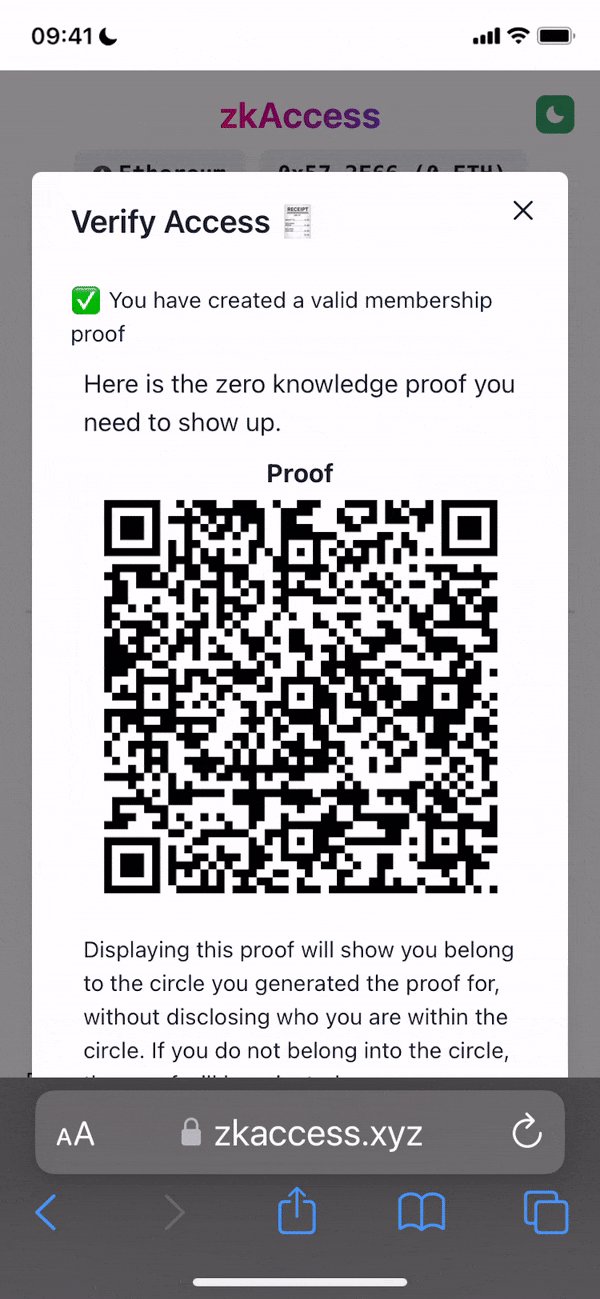
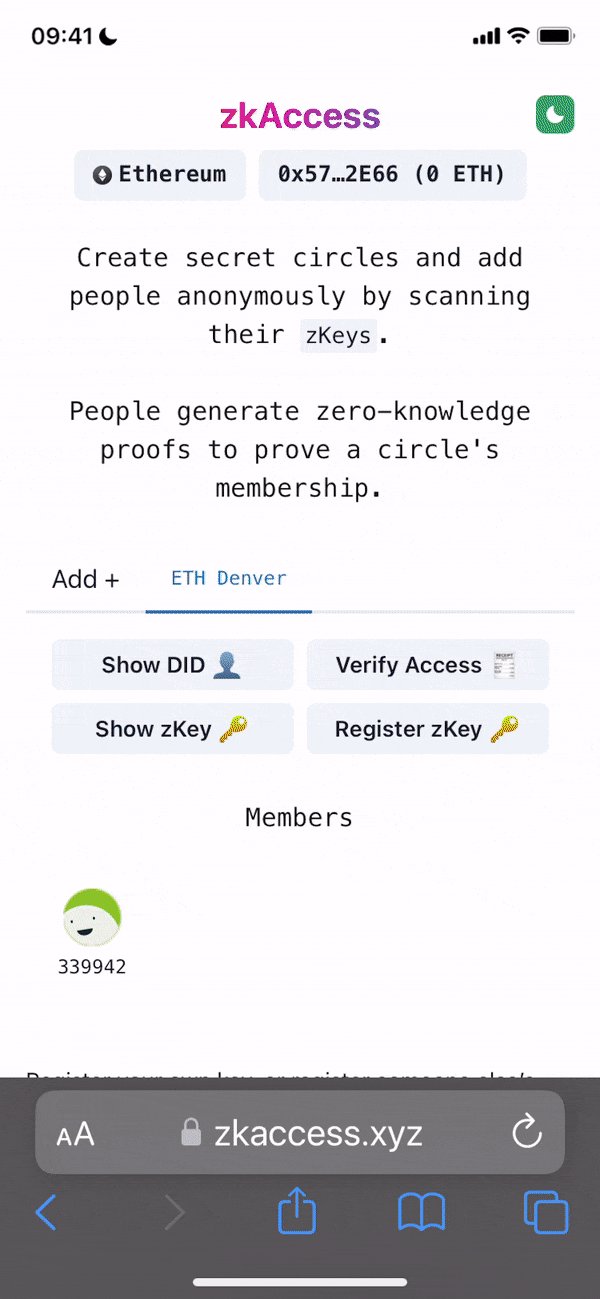
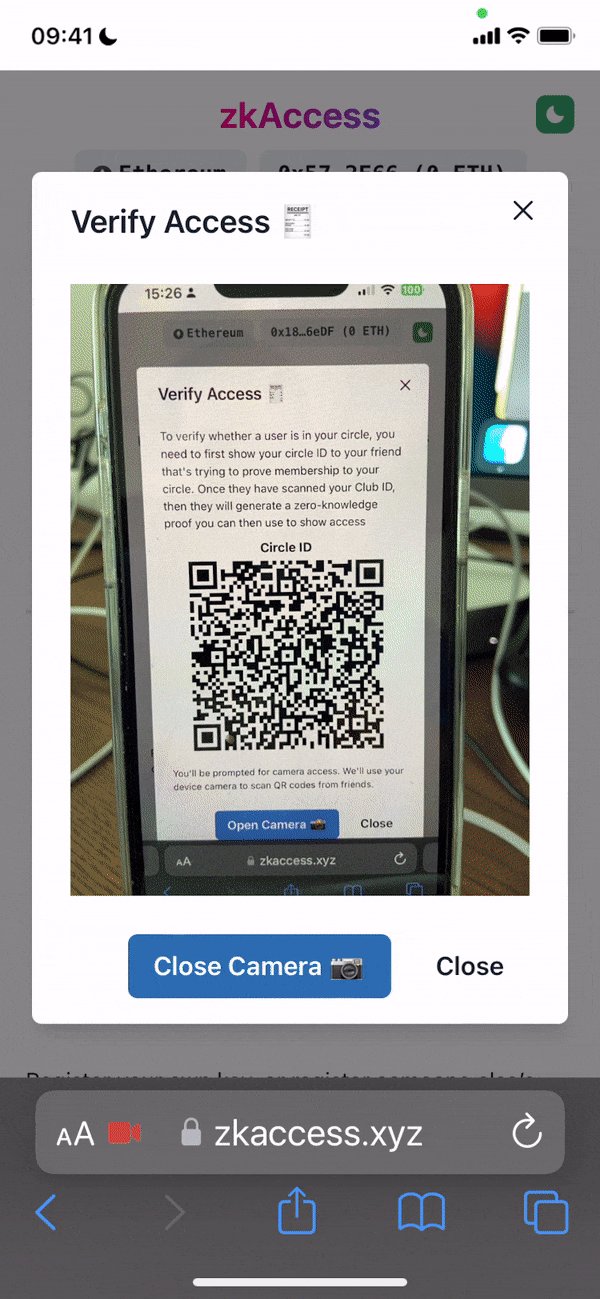
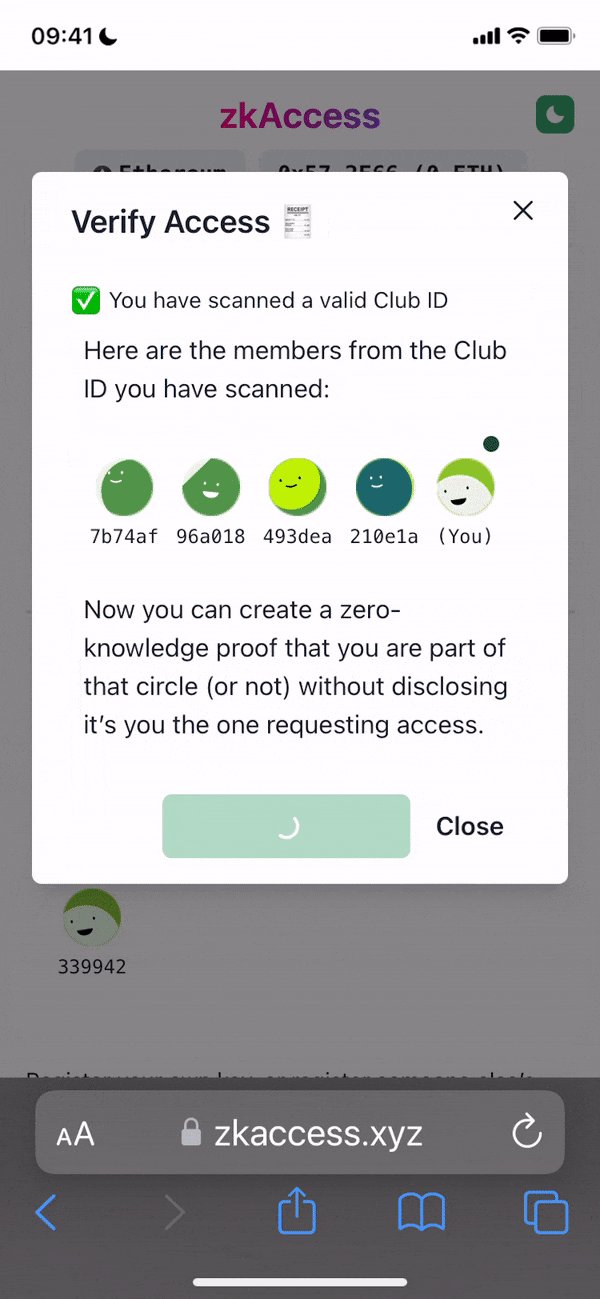
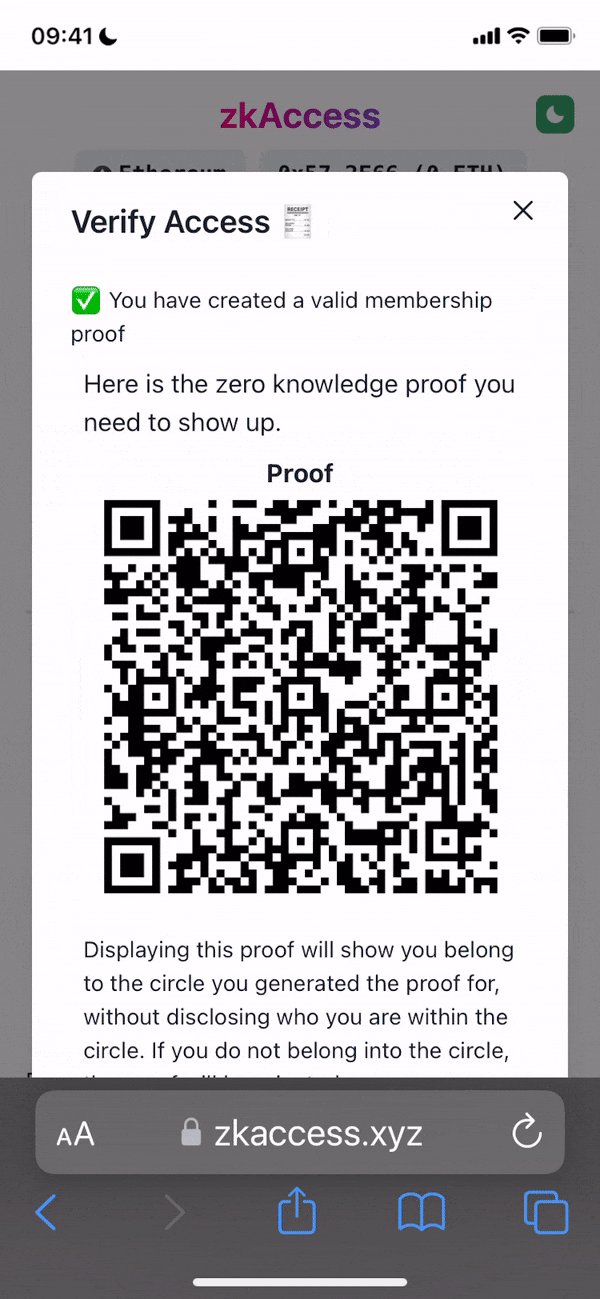
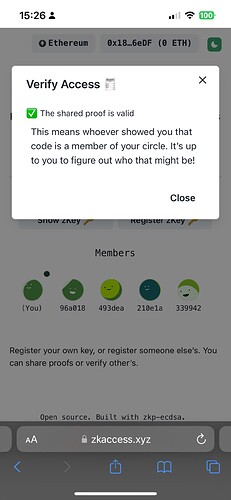
ELI5 Project Summary: An access manager where people can get a “ticket” to enter a particular location or venue, without revealing any information about where they got that “ticket”.
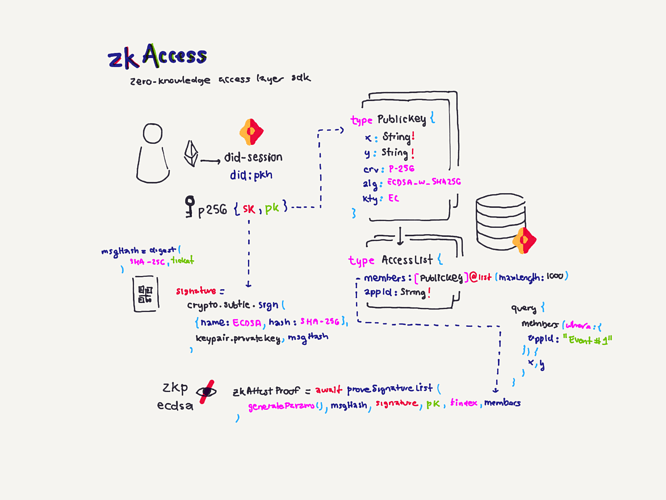
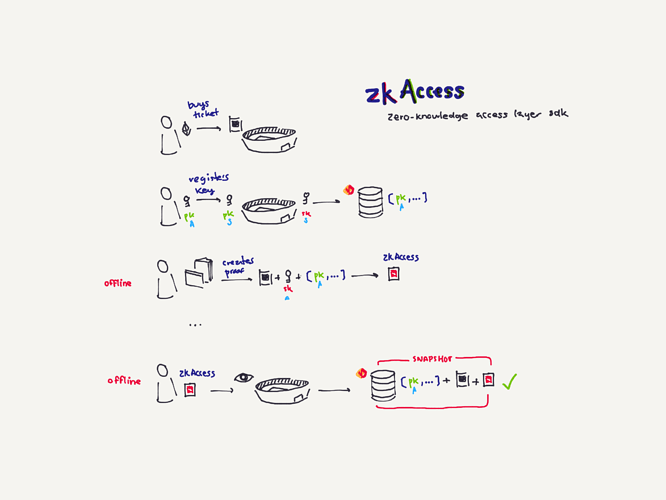
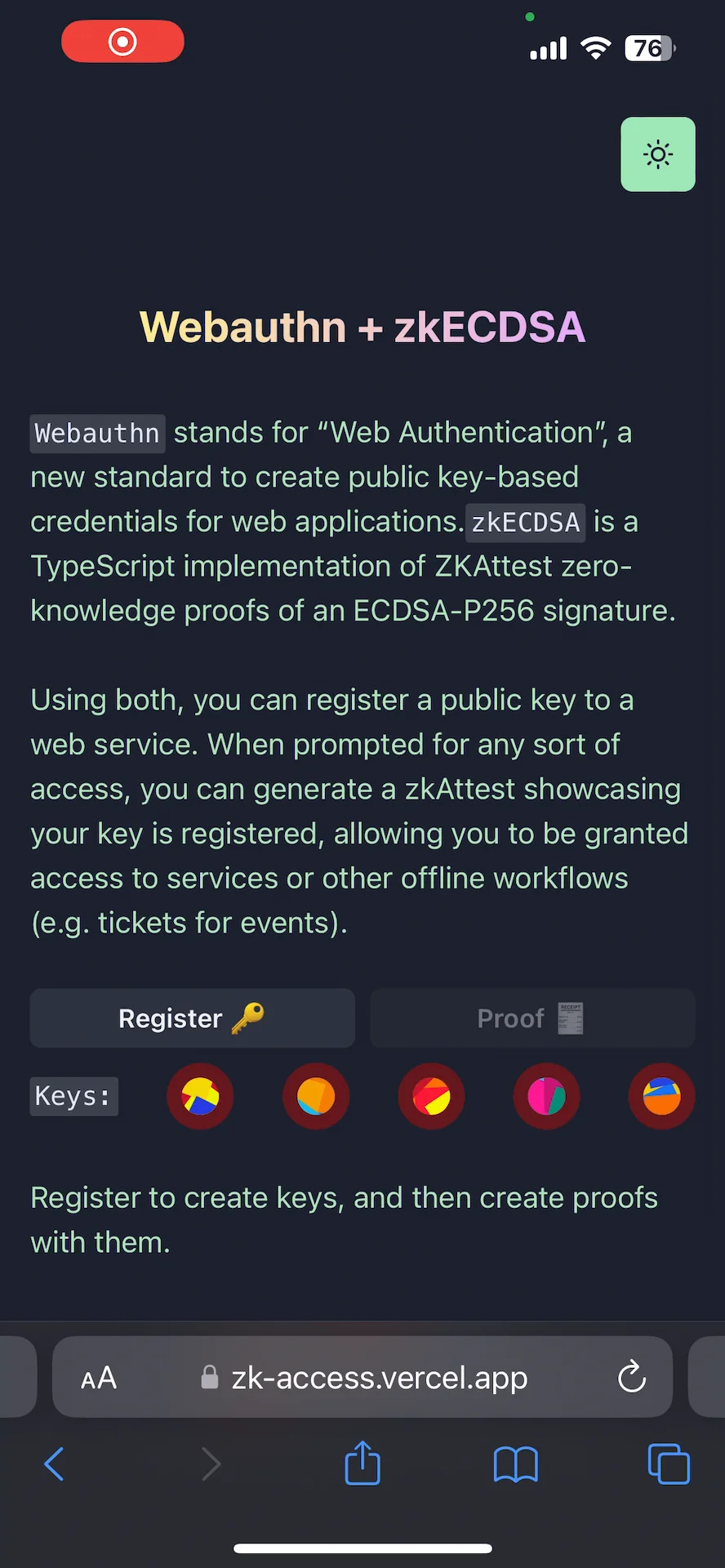
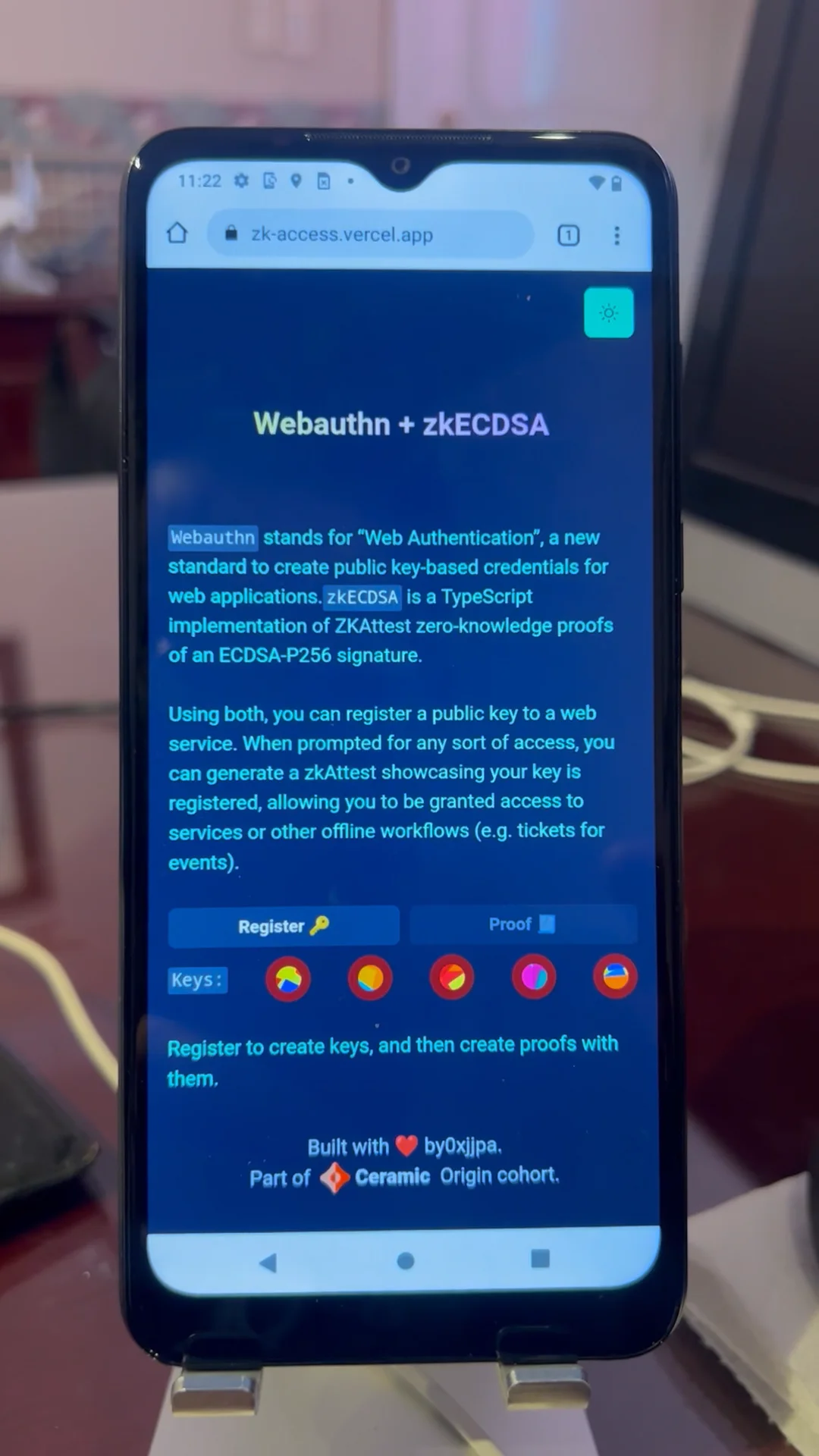
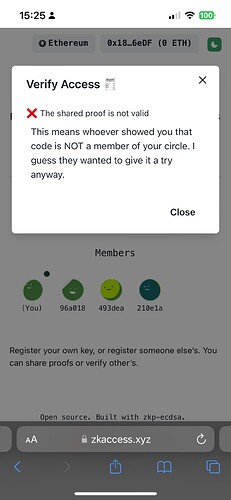
Project Description: The grant is to develop zkAccess, an application which leverages on ComposeDB and Zkp-ECDSA (by Cloudflare), where every individual stores a ECDSA P-256 public keypair in their own profile. These keypairs can be “merged” into a single composite representing an event, which then can be verified for gatekeepers to check. Owners of the “merged” keypairs can create ZkAttest proofs offline and share it to invitees or for personal use to have access to the event, w/o disclosing who they are or who invited them.
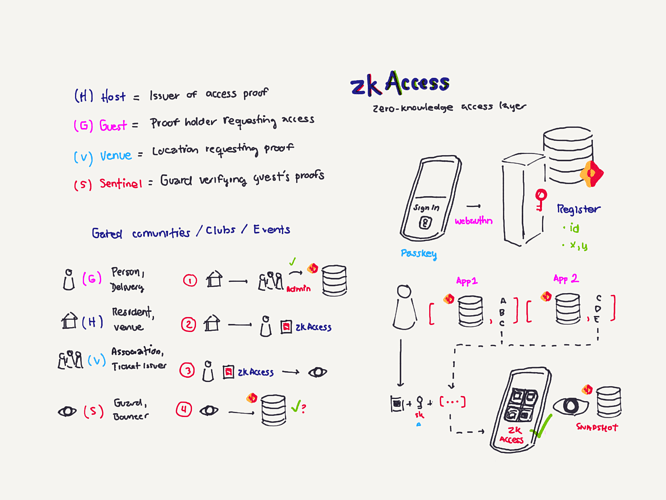
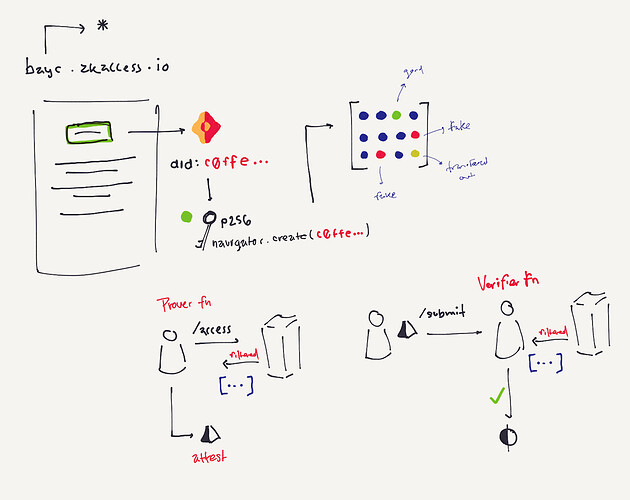
Architecture: The app relies in two main data models: a public key per user, and a mapping of multiple public keys per app. This allows querying multiple users from various applications assuming the application wants to grant access to these users. Within the app we have multiple roles: guests, looking to “access” a venue or system; hosts, individuals able to issue the “access”; venues, apps or places managing hosts and finally guards, which review the proofs/tickets issued by hosts and granted to guests.
Relevant links:
- Website: jjperezaguinaga[dot]com
- Twitter: twitter[dot]com/0xjjpa
- Github: github[dot]com/0xjjpa
- Previous projects the team has meaningfully contributed to: Onchecked (https://onchecked.vercel.app/), conFIEL (https://con-fiel.vercel.app/)
- Comparable projects or peers: Sismo (sismo[dot]io/)
Ceramic Ecosystem Value Proposition:
- Generate a database of public keys of individuals connected to DIDs to slowly make Ceramic the de factor auth layer for private applications.
- Increase adoption of DID standards by leveraging cutting edge technologies (e.g. webauthn) to provide easy key management over existing solutions.
- Bring awareness of the indexing and composable capabilities of the Ceramic network and provide an authentication layer within the decentralized ecosystem
In general we are looking to build the Auth0 of decentralized applications by bringing SSO-like access capabilities to DApps using Ceramic as the “auth” table. The added value is that we want to do it via two interesting technologies: webauthn which quickly allows people to use public-key cryptography to access apps, and zero-knowledge proofs, ensure the apps do not have any knowledge of the delegated access apps gives to third-party issuers. In this last example we can think of how Ticketmaster has data on all their artists events, instead of the artists being the sole owners of their audience reach and data.
Funding requested (DAI/USDC): [$15,000.00]
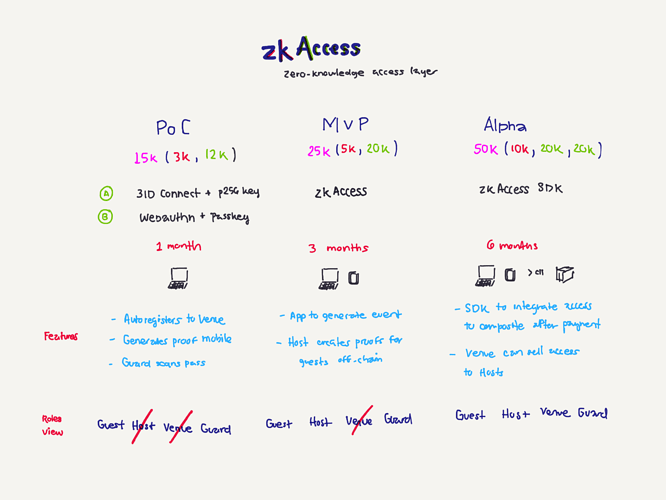
For this initial round I would like to get started with 15k for the PoC stage of the project.Milestones:
- Milestone #1: Architecture and Overview - [$3,000]
- Architectural Diagram
- Software Requirements
- App Specification
- Milestone #2: PoC- [$12,000]
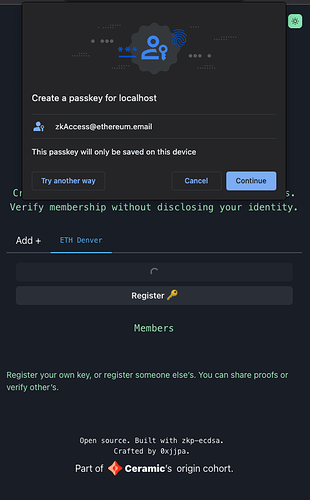
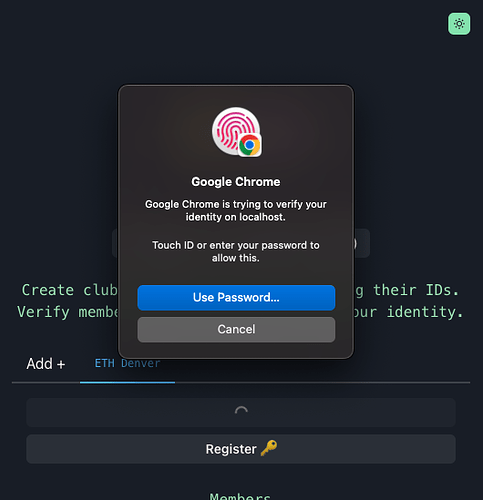
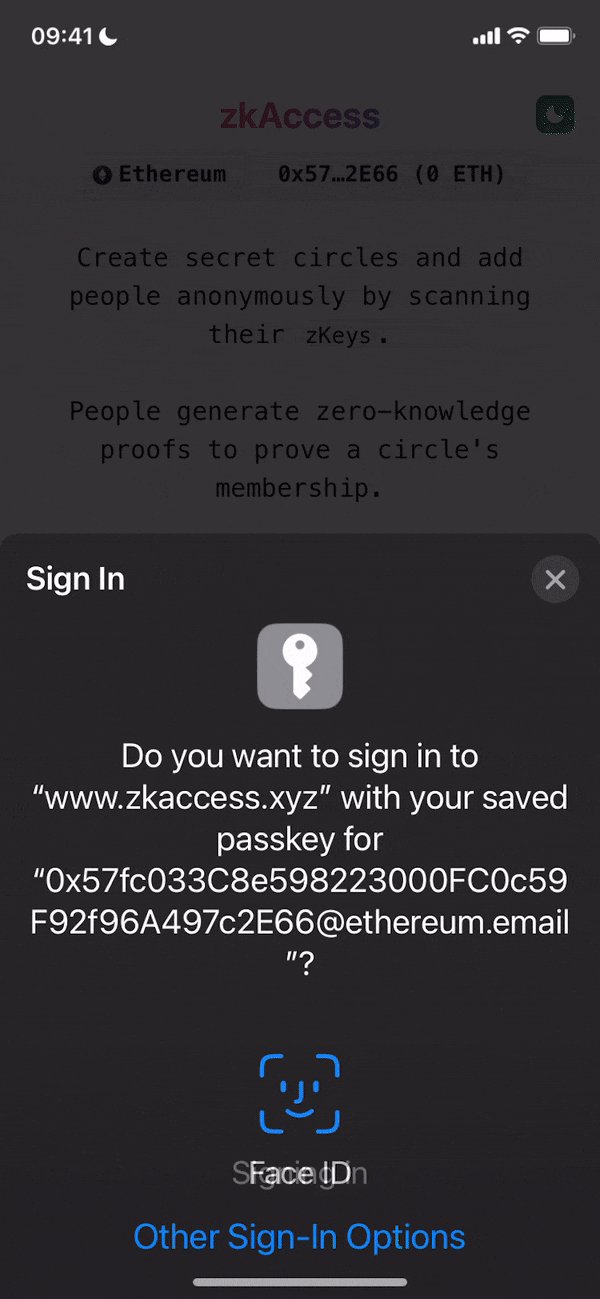
- Desktop-compatible web app connected to either 3IDConnect w/a local P256 key or PassKey w/Webauthn
- Composite for both public keys and general members lists for apps
- API able to grant access based on DID connectivity for read/write on admin side
- Generation of zero-knowledge proofs based on existance of a P256 key within an app Composite “realm”
- Verification of the proof by a third party by querying CompositeDB against a specific app “realm”
We have two follow up requests upon completing the first milestone, but we want to asses the adoption and feasibility before requesting further grants. In short, we rather want to get a PoC out ASAP (perhaps something to showcase for ETH Denver) before asking a more structured grant as next steps. The last grant would be the Alpha (shown below), which upon completing we would like to look for investment outside the Ceramic ecosystem.
I accept the 3Box Labs Grants terms and conditions: [Yes]
I understand that I will be required to provide additional KYC information to the 3Box Labs to receive this grant: [Yes]