ey, first of all I need to ask whether I understand it correctly, that the user Id is being set for the particular chain, and not for every one?
For example if I set the id for the ethereum mainnet, there should be no name when I change to goerli for example, right?
If yes then the issue… the name stays the same for any chain, tho it should be set to null or smth when the chain change… I tried even deleting the cookie mannually tho, doesn’t help
so on chain change I disconnect from the authProvider and connect to the new one again… and I guess it should change the name also?.. what do I do wrong could you tell please, thank you:)
maybe I should use State hook to store the authProvider there and interact with it in the chain change callback?))) ok I’ll try it now
no, doesn’t change anything…![]()
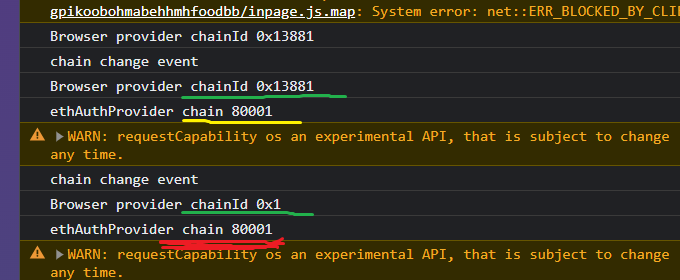
it seems like the provider doesn’t change inside of the ethereumAuthProvider… when I change the chain, I still get the names from the prev chain, or still not getting anything, if there weren’t any names in the prev chain
here’s the logs and the code
const getProvider = async () => {
try {
disconnect();
dispatch(setAccountName(''));
dispatch(setDID(''));
console.log('chain change event');
console.log('Browser provider chainId', window.ethereum.chainId);
if (!window.ethereum) throw new Error("Metamask isn't installed");
await getChainId();
const accounts = await window.ethereum.request({ method: 'eth_requestAccounts' });
const authProvider = new EthereumAuthProvider(window.ethereum, accounts[0]);
console.log('ethAuthProvider chain', (await authProvider.accountId()).chainId.reference);
connect(authProvider);
dispatch(setAccount(accounts[0]));
} catch (error: any) {
dispatch(setErrors([error]));
if (error.code === -32002) await connectTheWallet();
}
};
useEffect(() => {
window.ethereum.on('chainChanged', getProvider);
return () => {
window.ethereum?.removeListener('chainChanged', getProvider);
}
},[])
and I use the top-level provider inside of my root nextjs layout… if I try to use it inside of the separate page where I need to read the data from ceramic, I get the no QueryClientProvider error…
so how should I change the chainId inside of the ethAuthProvider? thank you