I am using the ThreeIdProvider with AuthId and AuthSecret parameters to create a DID. The code I am using is based on the example at 3ID DID - Ceramic Developers ‘Usage with authID and secret’. My sample code is below. The issue I am having is that some array of numbers passed in as the secret parameter to the ThreeIdProvider work and some don’t. In the sample code below, I am using an array of 32 numbers and creating the secret with
const secret = new Uint8Array(numbers)
Using the first array of numbers works fine and there is a DID returned. Using the second array of numbers produces errors and does not create a DID. I don’t understand why. I am looking for guidance on how to resolve this issue. Any help is appreciated.
I am developing this on
Apple M1 Pro
macOS Ventura 13.4.1
the library versions I am using are
“@3id/did-provider”: “^0.4.1”,
“@ceramicnetwork/3id-did-resolver”: “^2.19.0”,
“@ceramicnetwork/http-client”: “^2.23.0”,
I am using Ceramic Daemon at version 2.31.0. The output from starting a local node is below.
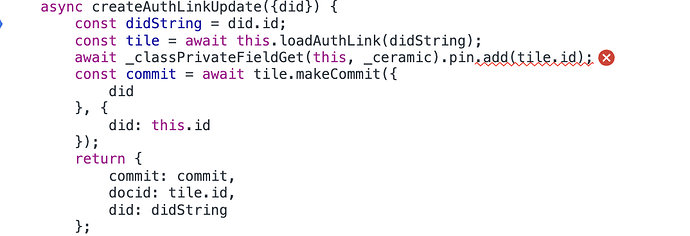
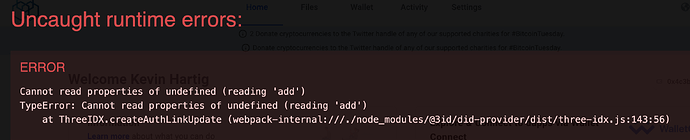
The Ceramic code is failing in a createAuthLinkUpdate function. For the number array that does not work, in this function, the ‘pin’ object is null and function call at that line fails.
The traceback error is
Here is the function code I am using to call ThreeIdProvider
async establishDID() {
const ceramicClient = new CeramicClient(config.ceramicApiUrl)
// `authSecret` must be a 32-byte long Uint8Array
const numbers = [
175, 206, 143, 31, 112, 58, 138, 112, 201, 187, 53, 15, 74, 93, 196, 47, 15, 155, 28, 11, 173, 23, 4, 144, 123, 161, 178, 253, 188, 243, 62, 46,
]
// const numbers = [
// 131, 53, 77, 148, 207, 98, 36, 47, 103, 204, 252, 249, 145, 196, 132, 162, 99, 123, 171, 55, 122, 221, 198, 239, 27, 71, 95, 153, 146, 64,
// 115, 63,
// ]
const secret = new Uint8Array(numbers)
const threeID = await ThreeIdProvider.create({
ceramic: ceramicClient,
authId: 'myAuthId',
authSecret: secret,
getPermission: (request) => Promise.resolve(request.payload.paths),
})
const did = new DID({
provider: threeID.getDidProvider(),
resolver: {
...get3IDResolver(ceramicClient),
...getKeyResolver(),
},
})
await did.authenticate()
return did
}
Here is the output from the local Ceramic node startup
[2023-07-13T01:08:12.512Z] IMPORTANT: Starting Ceramic Daemon at version 2.31.0 with config:
{
“anchor”: {
“auth-method”: “did”
},
“http-api”: {
“cors-allowed-origins”: [
“.*”
],
“admin-dids”: [
“did:key:z6Mkfz7RFnfmE7cEdRN3uxw5esCLHsu2ejyM2R6zRWmnZiY9”
]
},
“ipfs”: {
“mode”: “bundled”
},
“logger”: {
“log-level”: 2,
“log-to-files”: false
},
“metrics”: {
“metrics-exporter-enabled”: false
},
“network”: {
“name”: “testnet-clay”
},
“node”: {},
“state-store”: {
“mode”: “fs”,
“local-directory”: “/Users/khartig/.ceramic/statestore/”
},
“indexing”: {
“db”: “sqlite:///Users/khartig/.ceramic/indexing.sqlite”,
“allow-queries-before-historical-sync”: true,
“disable-composedb”: false,
“enable-historical-sync”: false
}
}
[2023-07-13T01:08:12.540Z] IMPORTANT: Connecting to IPFS node available as /ip4/127.0.0.1/tcp/4011/p2p/12D3KooWNczXmGaqmiySQtw6sHkDGf8gNrt1TF2KEdcURLbRf623, /ip4/192.168.4.81/tcp/4011/p2p/12D3KooWNczXmGaqmiySQtw6sHkDGf8gNrt1TF2KEdcURLbRf623
[2023-07-13T01:08:12.573Z] IMPORTANT: Initializing SQLite connection
[2023-07-13T01:08:13.389Z] IMPORTANT: DID set to ‘did:key:z6Mkm4S7rxLjArHQtYqy9XaK73BD1t3dR1jw9CAeM4UZ7s4q’
[2023-07-13T01:08:13.390Z] IMPORTANT: Connecting to ceramic network ‘testnet-clay’ using pubsub topic ‘/ceramic/testnet-clay’
[2023-07-13T01:08:17.175Z] IMPORTANT: Connected to anchor service ‘https://cas-clay.3boxlabs.com’ with supported anchor chains [‘eip155:100’]
[2023-07-13T01:08:18.377Z] IMPORTANT: Ceramic API running on 0.0.0.0:7007’