Grant/Project Name
Stacks / Sigle integration
Proposer’s contact info
Grant Category
Apps
ELI5 Project Summary:
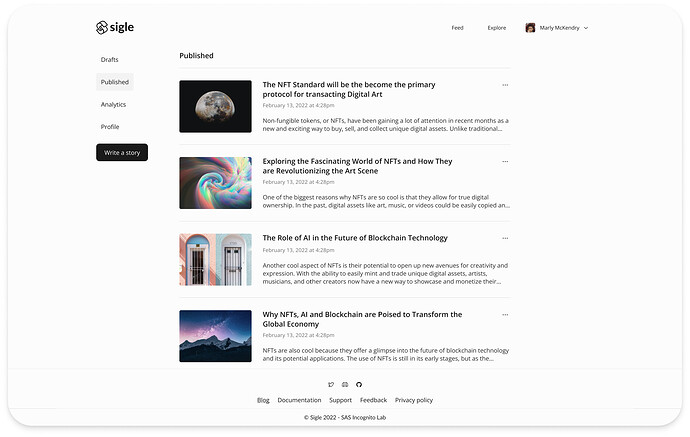
Sigle is an open-source writing platform for Web3 content creators that gives them a powerful editor, a great UI, and the tools they need to build their community, grow their brand, and make their Web3 stories come to life.
Project Description
Sigle is the oldest app built on the Stacks blockchain, launched at the end of 2018. It is a platform for reading and writing about web3 technology, similar to Medium or Substack. Sigle combines features from both web2 (privacy-protecting analytics, newsletters …) and web3 (did, ownership, NFTs…).
The app also offers an NFT collection called the Explorer Guild that has 1000+ unique holders and is one of the biggest collections in the Stacks ecosystem. NFT holders get a free lifetime membership to Sigle premium services The Explorer Guild - Marketplace | Gamma.
This grant proposal project is divided into 2 sections:
-
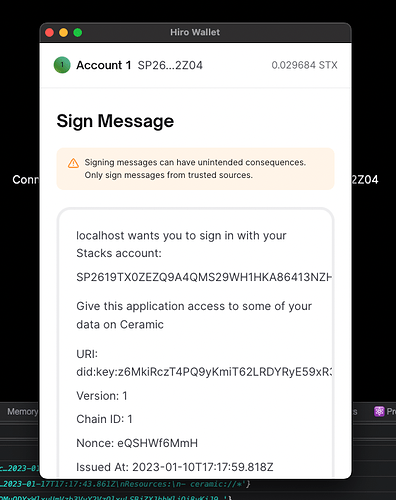
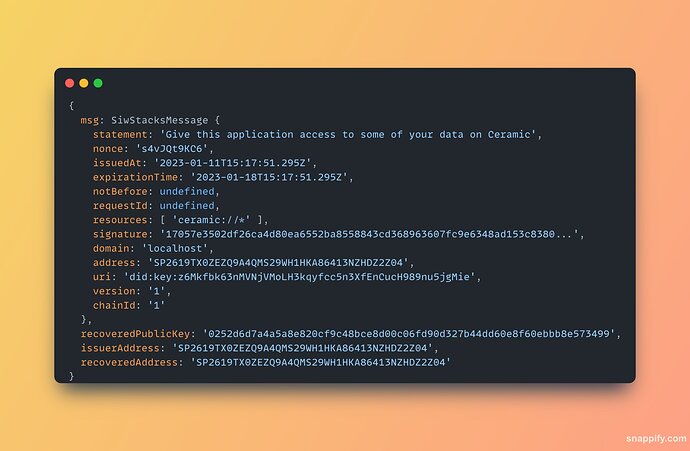
Stacks Ceramic integration - The first part of this grant will focus on integrating Ceramic with Stacks. This will involve creating a Stacks adapter that allows users to connect through the Hiro wallet and Xverse wallet. The integration will include updates and pull requests to the Ceramic js packages to follow the CAIP specifications for Stacks, as well as a tutorial and example repository demonstrating how Stacks developers can integrate Ceramic into their react apps. Once this is completed, the plan is to collaborate with the Stacks team to write an article on their blog and announce the Ceramic integration to all Stacks dapps developers (like this one How Sigle Built NFT-Gated Features in Their App).
-
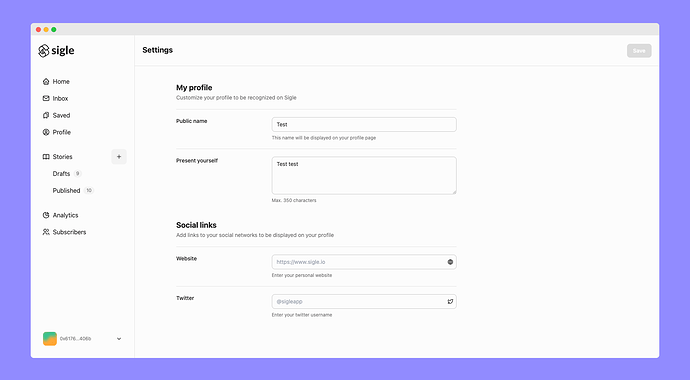
Ceramic integration in Sigle - The second part of this grant will focus on integrating Ceramic into Sigle and replacing the current storage solution, Gaia, with it. This will enable a seamless cross-chain experience for Sigle users. In the app, there is a mix of public and private data, such as blog posts, following system, profile info, drafts and more. As part of this integration, we will explore the possibility of sharing schemas with other apps to standardize certain features, such as the following system. After migrating the existing features to work with Ceramic, we will add a commenting system, posts reactions, a feed that can be sorted by latest, trending or follows.
Finally, some things we will explore during the integration:
- Integrating Lit protocol for private data (drafts) and accessing NFT gated content
- Multiplayer storage, allowing multiple authors to publish under the same blog
- Integrate Arweave storage for the blog posts streams
- Research into building a reward system on Ceramic that allows users from any chain to take part
Product:
- blog profile example Sigle - Sigle
Tech stack:
- Frontend: Typescript, Next.js / react, Stacks.js / Ether.js, next-auth, radix-ui / stitches
- Backend: Typescript, Nest.js / Rest API, next-auth, Prisma / PostgreSQL, Redis
Relevant links
- Website: https://www.sigle.io/
- Twitter: https://twitter.com/sigleapp
- Github: Sigle · GitHub
- Previous projects the team has meaningfully contributed to: Bitwala/Nuri, GitHub - accounts-js/accounts: Fullstack authentication and accounts-management for Javascript., GitHub - ledokku/ledokku: Beautiful web UI for all things Dokku
- Comparable projects or peers: https://mirror.xyz/
Ceramic Ecosystem Value Proposition
-
Ceramic and ComposeDB do not currently have many apps built on top of them, so the number of users is limited. Our app, which already has a user base on the Stacks blockchain, will migrate its existing users to Ceramic. All the current content stored on Gaia will be transferred when a user migrates their account, which will be an automatic and seamless process. By integrating with Ceramic, our application will be able to work across multiple blockchains, so we plan to start onboarding Polygon users into Sigle shortly after. Our integration will also include common social schemas that other dapps can reuse.
-
The integration of the Stacks and Ceramic networks allows developers to create dApps with more advanced features. By allowing Stacks developers to create dApps on the Ceramic Network, Ceramic can expand its user base and developer community, increasing the overall adoption.
-
Serve as a reference open-source codebase of a a real-world application. By providing a practical example of a working application, Sigle can help developers to understand how to use these technologies effectively and avoid common pitfalls. Additionally, by using technologies like Next.js and nest.js, our app is able to offer a smooth and efficient user experience, which can also be beneficial for developers looking to incorporate similar technologies into their own projects.
Funding requested (DAI/USDC): [$38,600]
How much are you applying for? Make sure to break the amount requested down by milestones
Milestones
-
Milestone #1: Stacks integration for Ceramic - [$8,400]
- retroactive - Write the CAIP-122, Sign in with X for Stacks - [16 Hours @ 70 $/ Hr]
- retroactive - Write the CAIP-2 and CAIP-10 Stacks specification - [16 Hours @ 70 $/ Hr]
- Add Stacks support to the various Ceramic SDK - [40 Hours @ 70 $/ Hr]
- Documented Todo list app showing the integration with Stacks / ComposeDB - [40 Hours @ 70 $/ Hr]
- Blog post announcing the new integration for the Stacks developer community with a working example (if we can we will get it published in the Hiro blog similar to How Sigle Built NFT-Gated Features in Their App) - [8 Hours @ 70 $/ Hr]
-
Milestone #2: Integrate Ceramic in Sigle - [$30,200]
- ComposeDB schemas reusable by other apps (following/followers, public profile, posts, comments…) and documentation - [20 Hours @ 70 $/ Hr]
- Integrate Ceramic SDK in Sigle for Stacks users (Identity, auth with backend, UI, ceramic node setup for staging/production, GraphQL queries, performance optimisations, feed, comments…) - [240 Hours @ 70 $/ Hr]
- Migration system to allow existing users to migrate their content from Gaia to Ceramic - [80 Hours @ 70 $/ Hr]
- Open signups for Polygon users via metamask + wallet connect - [80 Hours @ 70 $/ Hr]
- Communication / pr for our community via discord, Twitter and blog post to explain why Sigle is now using Ceramic - [16 Hours @ 50 $/ Hr]
I accept the 3Box Labs Grants terms and conditions: Yes
I understand that I will be required to provide additional KYC information to the 3Box Labs to receive this grant: Yes